Node.js安装及配置
1.下载安装Node.js
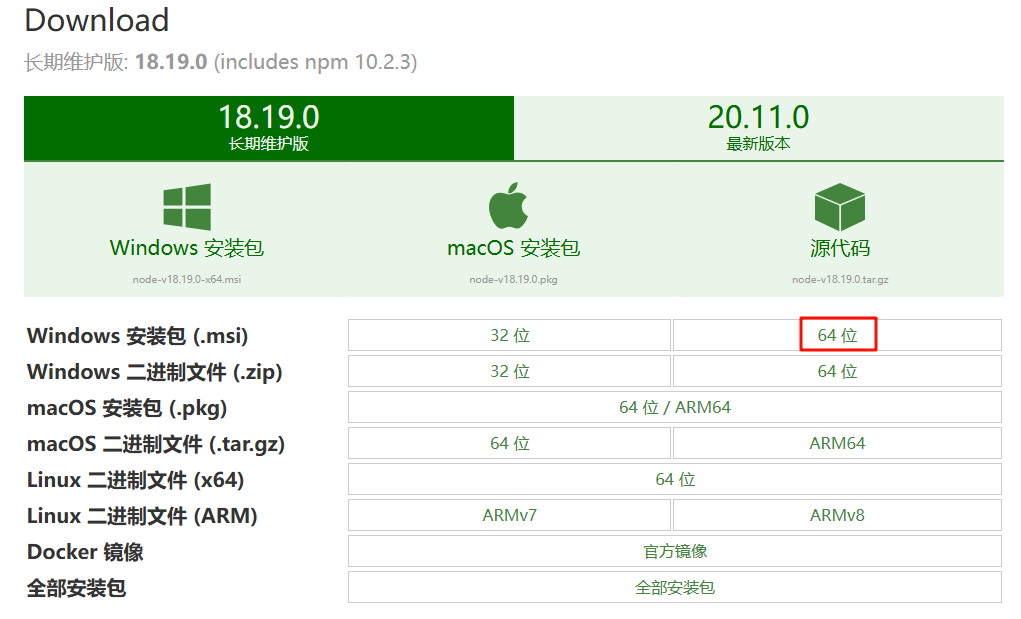
进入官网Node.js中文网,选择对应的操作系统下载

下载完后,打开安装程序,开始安装

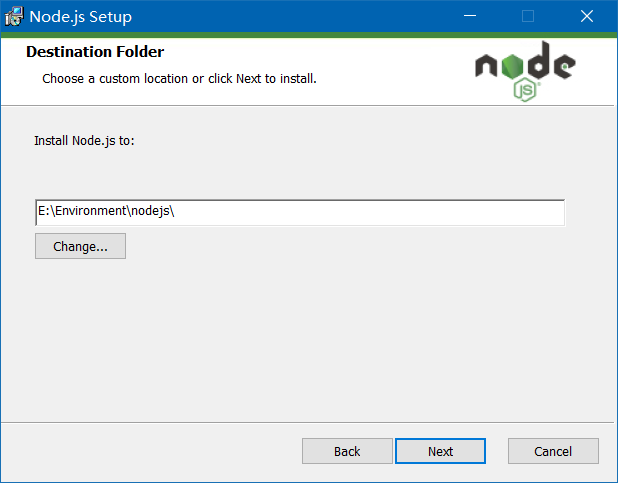
根据需要更改路径

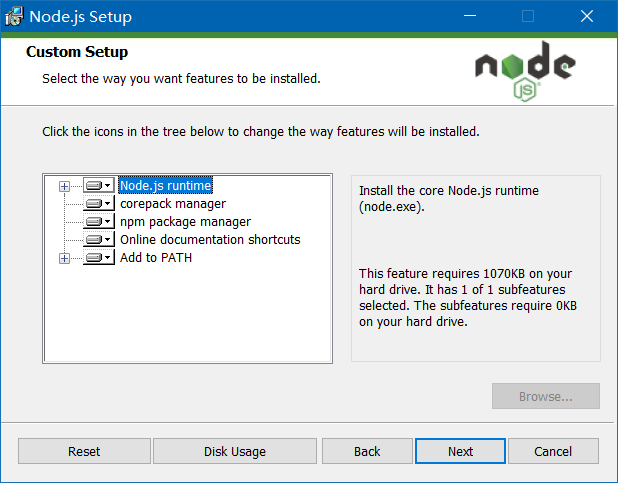
根据个人需要选择安装的模块,此处我选择默认设置

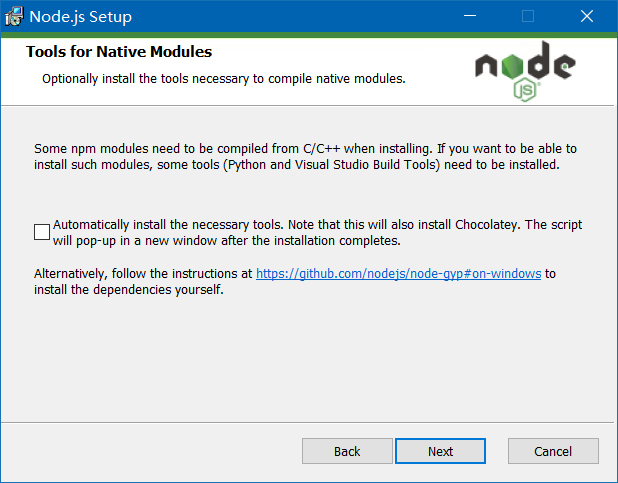
不选,直接next

点击install开始安装

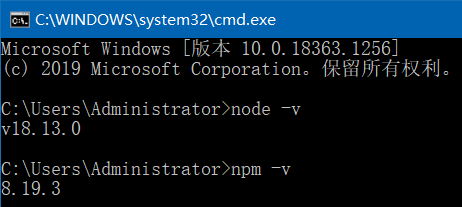
安装完成后,测试是否安装成功
1 | |

2.环境配置
2.1 如何以管理员身份运行命令提示符cmd
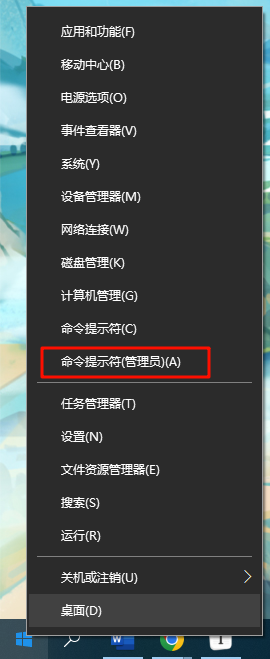
右键点击开始菜单,选择命令提示符(管理员)

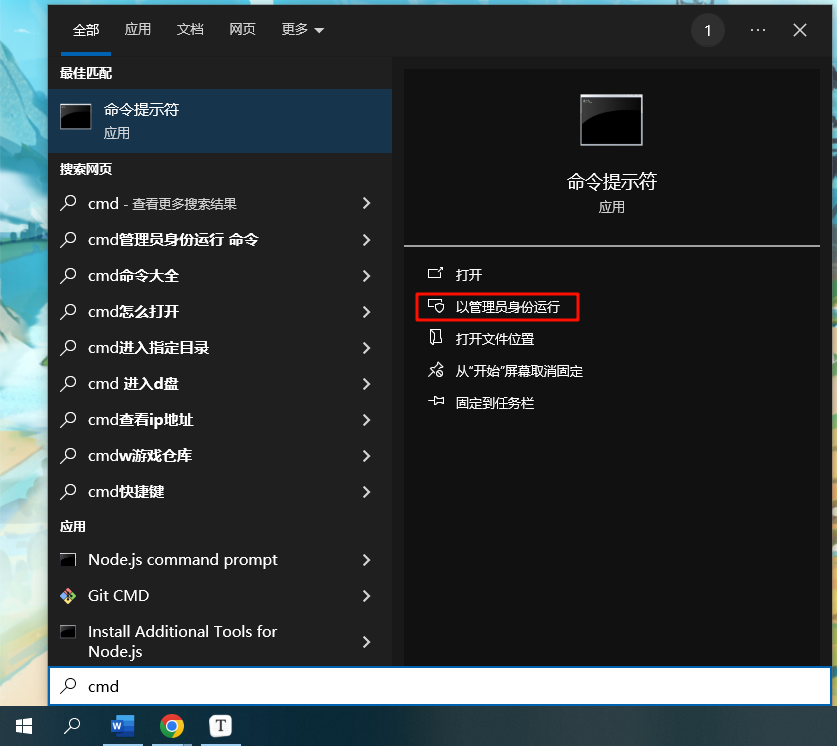
或在任务栏的搜索框中,输入cmd,在搜索结果中点击以管理员身份运行

2.2 配置npm
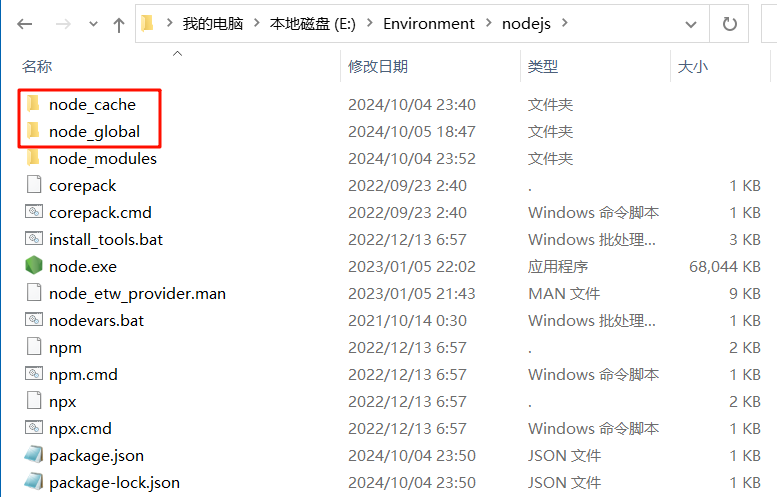
在Node.js安装目录下新建node_global和node_cache两个文件夹

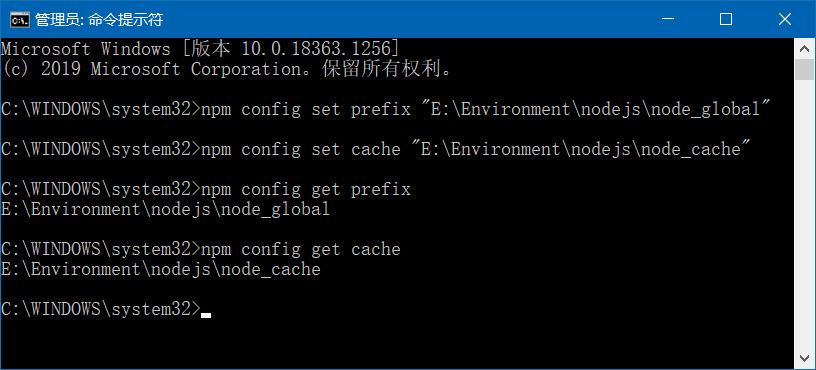
以管理员身份运行命令提示符cmd,输入下面命令,路径更换成你的Node.js安装目录下面两个新建的文件夹。
1 | |

配置后的配置文件保存在C盘用户文件夹下的.npmrc这个文件里面

2.3编辑环境变量
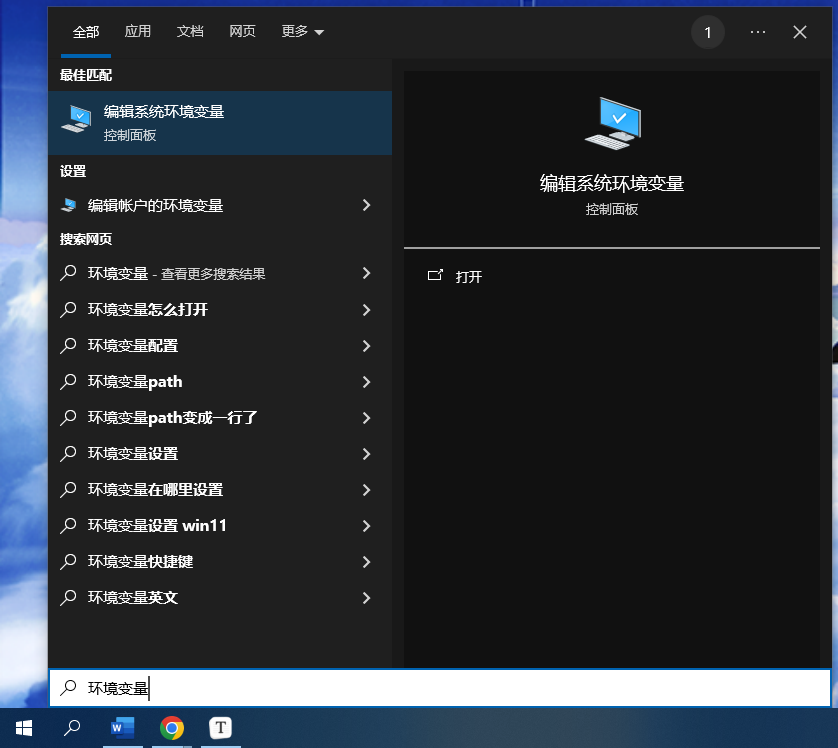
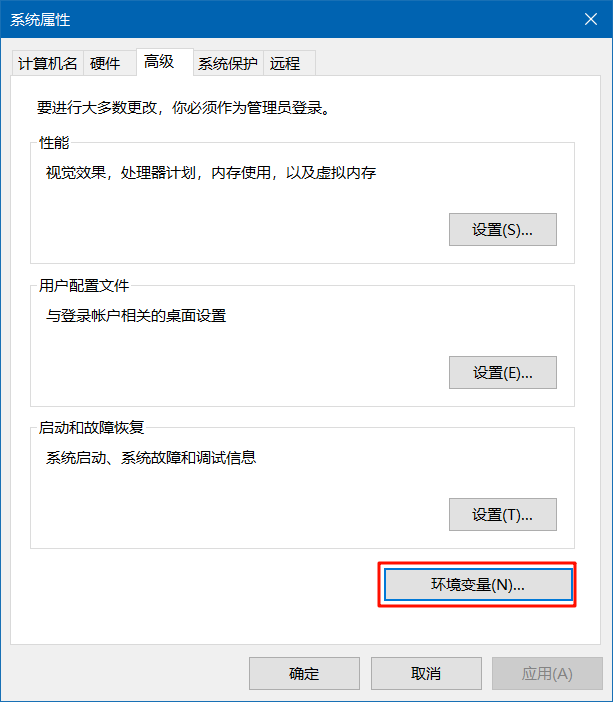
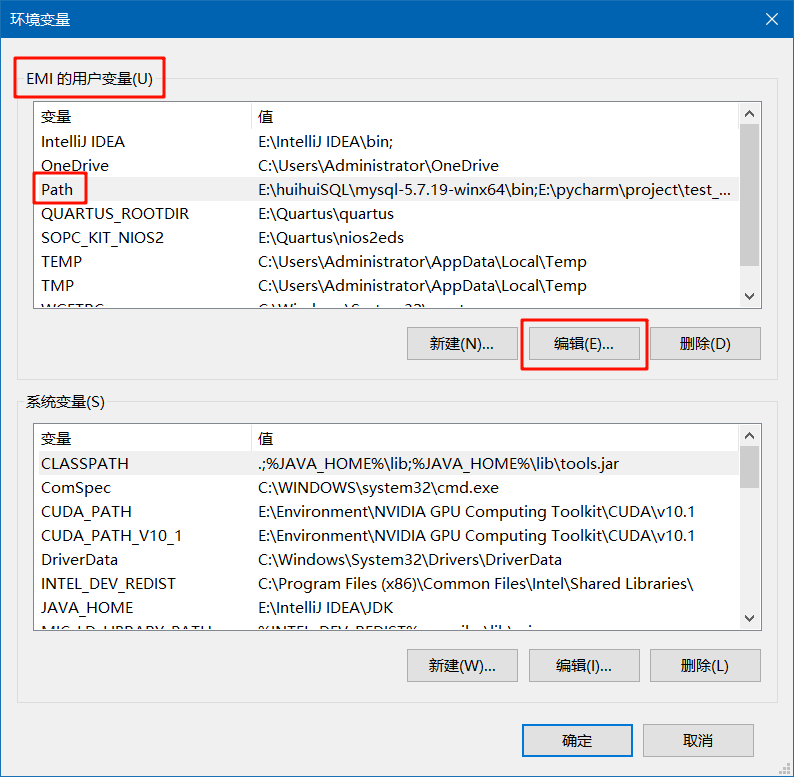
在任务栏的搜索框中,输入环境变量,打开环境变量编辑器


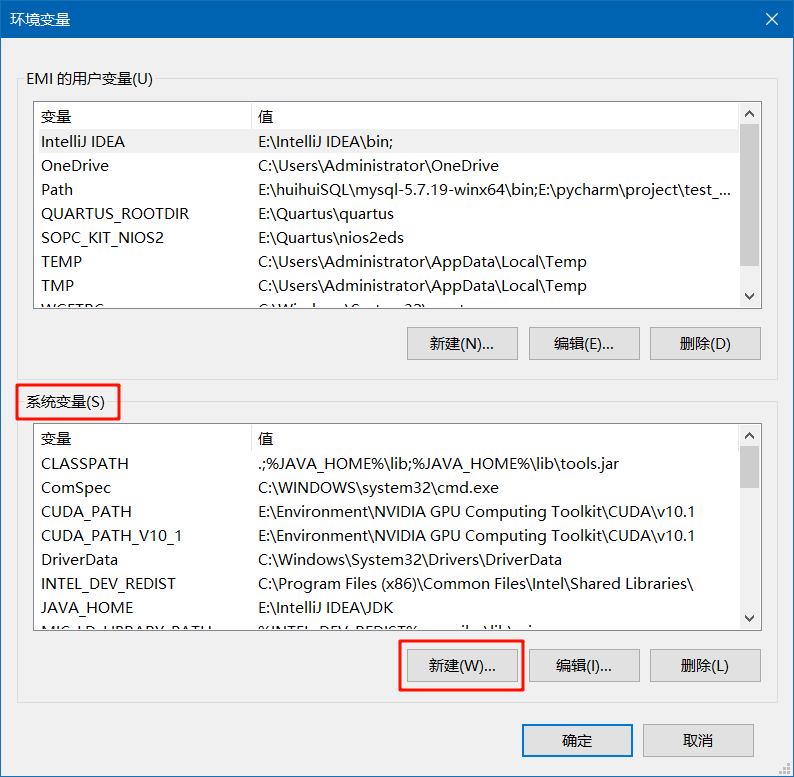
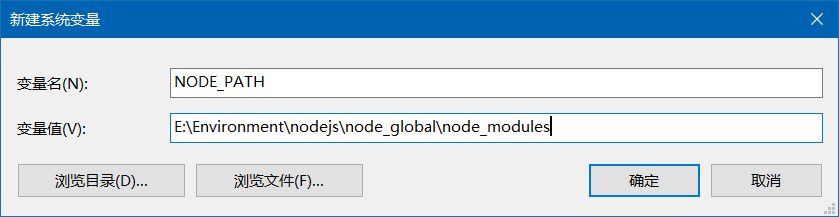
找到系统变量,点击新建

变量名:NODE_PATH
变量值:E:_global_modules**(你的node_global路径后面再加上_modules)**

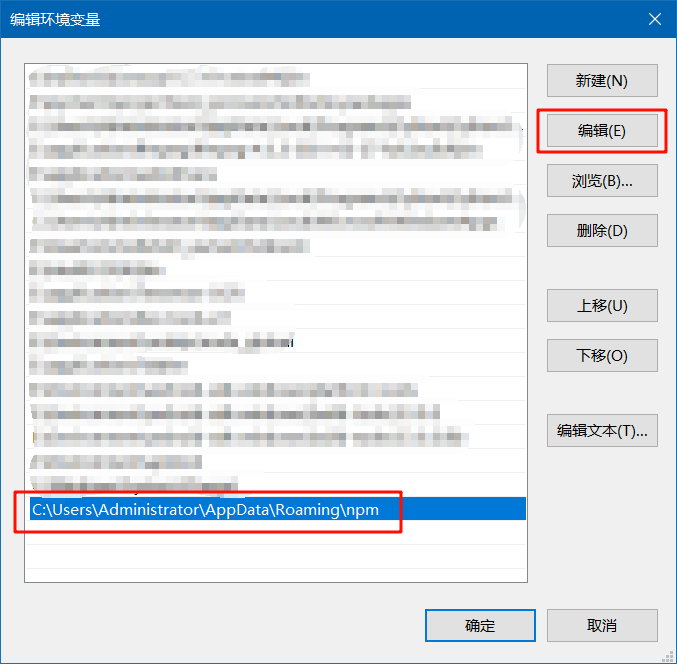
找到用户变量中的Path,双击,或者选中点击编辑

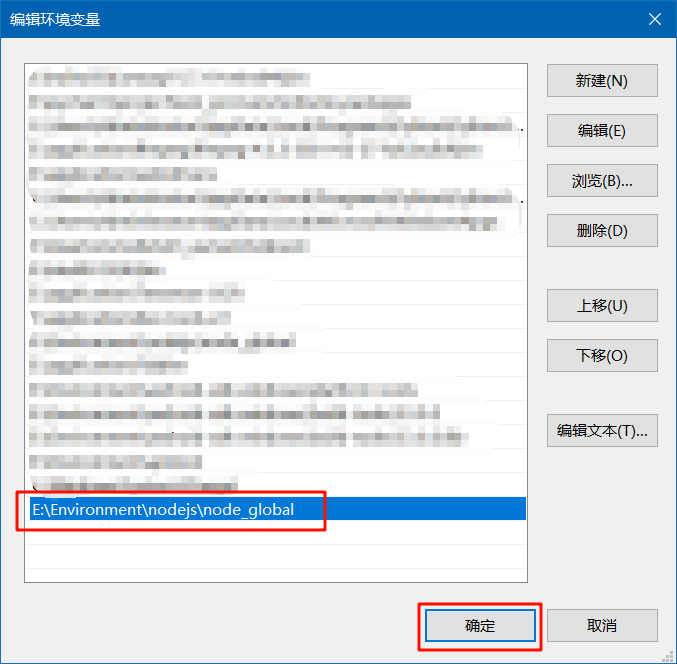
将默认的C盘下的npm路径改成node_global的路径,点击确定


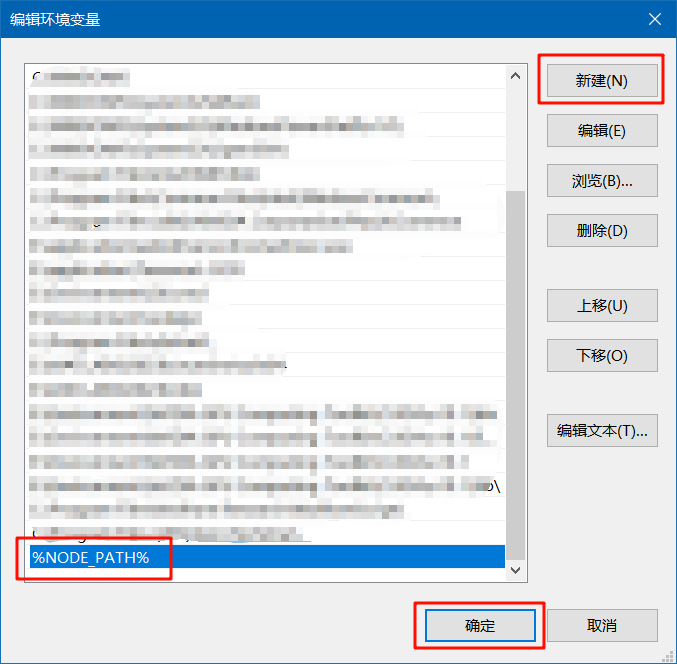
类似的,找到系统变量中的Path,点击新建,输入%NODE_PATH%,点击确定

随后一直点击确定关闭所有窗口即可。
3.镜像源设置
由于墙的问题,在国内使用npm可能会出现超时等情况,许多国内镜像源与官方源保持同步,通过设置国内镜像源可以提高下载速度和稳定性。
设置淘宝镜像源
1 | |
其他国内镜像源
1 | |
查看当前设置的镜像源
1 | |
还原为官方源
1 | |
配置同样可以在C盘用户文件夹下的.npmrc文件里面找到
4.模块的安装与卸载
4.1 安装模块
全局安装express
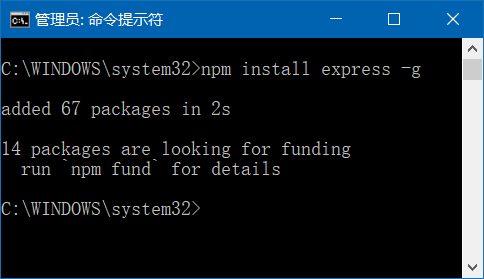
以管理员身份运行命令提示符cmd,输入:
1 | |
如下图即为安装成功

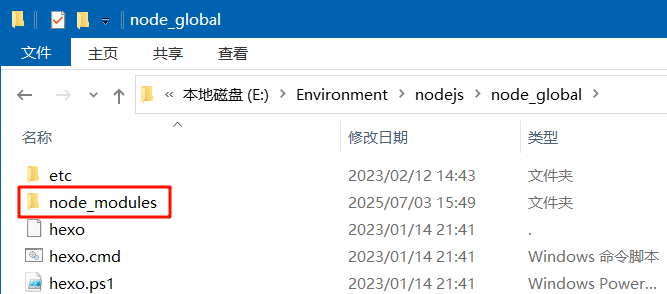
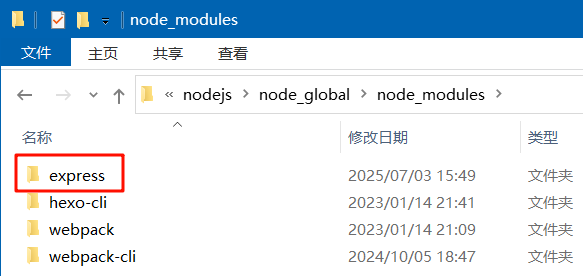
可以看到node_global下面多了个node_modules文件夹,这就是全局安装的模块存放的地方


只为项目安装时无需加-g
4.2 查看安装的包
查看全局安装的包
1 | |
查看当前项目安装的包,项目根目录须有package.json文件。在项目根目录运行cmd或git bash等命令行工具。
1 | |
4.3 卸载模块
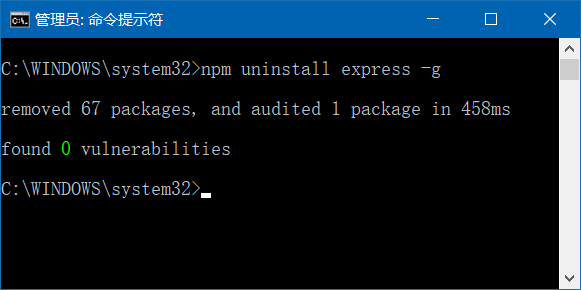
全局卸载express
以管理员身份运行命令提示符cmd,输入:
1 | |